今天整理自己的学习笔记时:发现了一些关于js中的鼠标距离值之间的相关知识,对于一些刚学习js的朋友们应该有点帮助,今天就分享给大家。
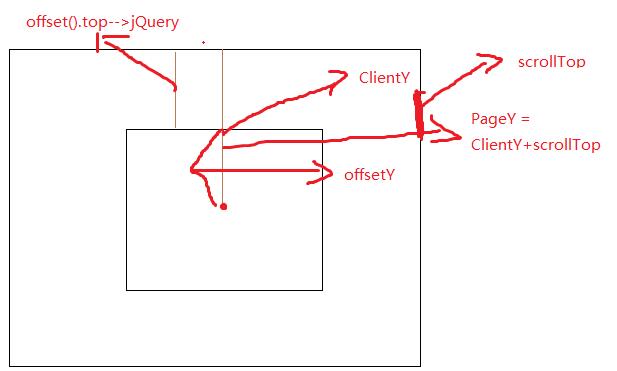
废话不多说,我们先上张图,看完图,我们在说:

看到这张图,让你想到了什么?是不是刚学习js的时候总是对于这些值有点混淆,总是记不住呢?
这些值一般用于做那些效果呢?比如:div盒子的拖拽、自定义滚动条.....
好,我们先来解释下各个属性值之间的意思吧!
clientX //鼠标指针到浏览器页面的水平坐标(左) clientY //鼠标指针到浏览器页面的垂直坐标(上) offsetX //设置或获取鼠标指针位置相对于触发事件的对象的 x 坐标。 offsetY //设置或获取鼠标指针位置相对于触发事件的对象的 y 坐标。 pageX //当前鼠标到浏览器页面水平的距离 (左) pageY //当前鼠标到浏览器页面顶部的距离 (上) offset() //方法返回或设置匹配元素相对于文档的偏移(位置)。 offset().top //元素距离文档的top值 offset().left //元素距离文档的left值
通过名词解释,不难发现一点,pageX/Y跟clientX/Y之间的字面所表达的意思差不多,其实是有区别的。
在上图中我们不难发现:
pageY == clientY +$(document.body).scrollTop(); pageX == clientX +$(document.body).scrollLeft(); //也就是说,clientY+scrollTop的值,才是pageY的值。
写在最后:虽然图画的有烂,我想应该可以帮组大家来理解它们之间的一个关系。至于细节嘛,就不要在意那么多啦!