特别推荐
-
PHP面向对象编程之构造方法__co···
php中构造方法是对象创建完成后第一个被对象自动调用的方法。在每个类中都有一个构···
-
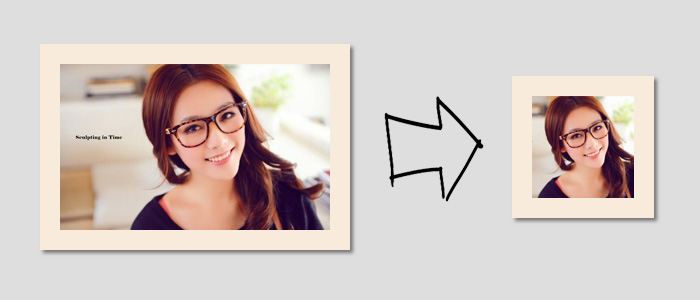
选好封面图,让你的文章脱颖而出
好的标题无疑是让你的文章变成爆款的关键因素。其中,封面图是一篇文章的“门面”,很···
-
提升网站流量的9招!
假设你所提供的产品或服务是有市场需求的,官方网站也架好了,但却不知道如何吸引主要···
-
三种SEO作弊行为,千万不要模仿!
关键词叠加1、是什么?关键词叠加,英文:Keywordstacking指为了增加···
-
tp5后台列表页构建器 - list···
ThinkPHP5开发网站后台,列表页构建方法 - listBuilder/**···
-
uniapp购物车计算(注释详细)
写了个简易的uniapp购物车价格计算,单选,全选,数量加减,计算对应价格,帮助···
最新发布
-
Vue3:五个方法搞定用户重复提交的问题
用户重复提交是一个常见问题。用户点击按钮后没有立即看到反馈,会再次点击。这导致重复请求,增加服务器压力,可能产生重复数据。为什么需要防止重复提交防止重复提交有多个好处。提升用户体验···
-
Nginx第二篇nginx.conf的20个简单配置
一、基础配置优化技巧1.工作进程优化Nginx采用多进程模型,合理配置工作进程数量至关重要。通常建议设置为CPU核心数,可以通过worker_processes auto;让Ngi···
-
Vue3 如何优雅地实现一个全局的 loading 组件
前言其实大部分UI框架都有自己的Loading组件,有些朋友可能会说:“重复造轮子,没有意义”。但在某些定制化需求或者想要自由度更高一点的情况下,UI框架的效果是无法满足的。同时我···
-
50条Vue指令使用小技巧
v-bind用法:动态绑定属性示例:<imgv-bind:src="imageSrc"alt="图片">v-model用法:双向···
-
在components文件建中新建一个单独vue组件,如何注册到vue全局
1. 在components文件建中新建一个单独vue组件,如何注册到vue全局组件文件结构首先,我们创建如下文件结构:src/components/MyCustomCompone···
-
Vue 页面滚动监听与锚点导航实现指南
在开发需要滚动交互的页面时(如长列表、阅读页、多模块页面),滚动监听和锚点导航是非常实用的功能。今天就来分享如何在 Vue 中优雅实现这两个功能,附完整代码和关键注意事项。一、页面···
-
网站的整体策划?!
网站策划是整个网站构建的灵魂,网站策划在某种意义上就是一个导演,它引领了网站的方向,赋予网站生命,并决定着它能否走向成功。本章主要介绍为什么要进行网站策划、怎样进行网站策划、如何确···
-
纯前端实现滑动拼图验证码
前言在日常应用中,验证码是防止恶意攻击的重要手段。其中滑动拼图验证码的用户体验更好。本文将详细介绍如何仅使用HTML、CSS和JavaScript实现一个纯前端的滑动拼图验证码功能···
-
BadouCMS 是一款可以替代 PbootCMS 的开源 CMS
BadouCMS 基于 Vue3.3 + ThinkPHP8 + TypeScript + Vite + Pinia + Element Plus 等流行技术栈的开源网站管理系统,···
-
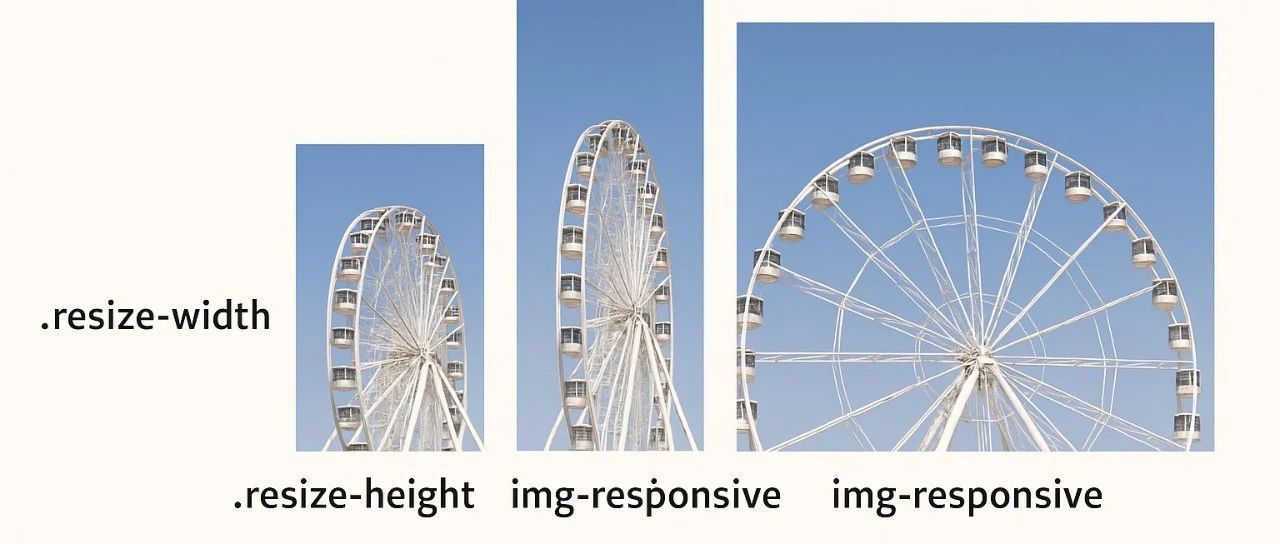
用CSS轻松调整图片大小,避免拉伸和变形
图片是网页内容中不可或缺的一部分——它们丰富了视觉效果,吸引用户目光,有时胜过文字的表达力。但如果图片尺寸过大或缩放不当,特别是在响应式设计中,很容易破坏整体布局。你是否也见过某篇···
-
vue中使用v-for时,key值为什么不推荐使用index?
在进入正题之前,我们先思考一下v-for循环为什么要使用key?key主要用来做DOM diff算法用的。diff算法就是比较两棵树(旧的虚拟 DOM 树和新的虚拟 DOM 树)之···
-
如何做用户超过24小时没有操作页面而跳转至登录?
在现代前端开发中,我们常常需要做一个长期停留在某页面不操作而跳转至登录页面的效果。这个看似简单的需求,背后却关联着用户体验、数据分析和系统性能等多个重要方面,如下是从vue项目中摘···
-
uniapp常用代码
uniapp长图适应<imagemode="widthFix":src="imageUrl"style="width:100···
-
120个 实用CSS 技巧汇总合集
在前端开发中,CSS 往往是最被低估的一环。但真正优秀的开发者,往往懂得如何用 CSS 写出高效、优雅又强大的界面。无论你是刚入门的新手,还是正在精进的前端工程师,这 100 个经···
-
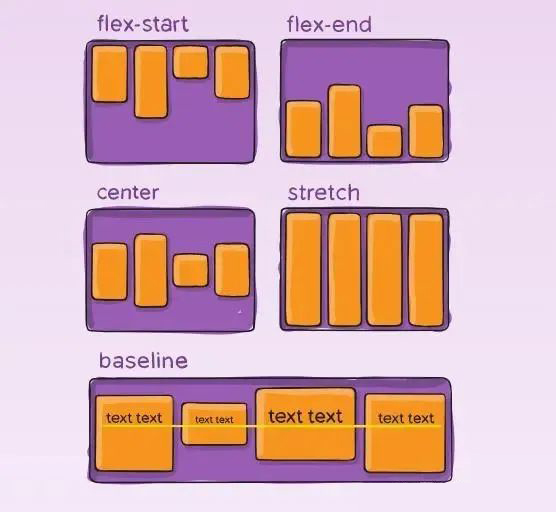
一文搞懂前端 Flex 布局:从入门到实战
在前端开发领域,布局是构建用户界面的基础,直接影响着网页的美观与交互体验。随着互联网应用对响应式、多设备适配需求的不断提升,传统布局方式逐渐显露出局限性,而 Flex 布局(Fle···
-
webpack 如何配置@ 为 src根目录
1. webpack 如何配置@ 为 src根目录在 Webpack 中配置@作为指向src根目录的别名,通常需要修改 Webpack 的配置文件(通常是webpack.confi···
-
uniapp vue3模式获取当前页面信息
1. uniapp vue3模式获取当前页面信息在 UniApp 的 Vue 3 模式中,获取当前页面信息(如路由、参数等)主要有以下几种方式:1.使用getCurrentPage···
-
停止滥用箭头函数:这5个场景请务必使用 function
自 ES6 问世以来,箭头函数(Arrow Functions)以其简洁的语法和对this的词法绑定,迅速成为了 JavaScript 开发者的“新宠”。我们似乎倾向于在任何可以使···
-
vue-office 预览pdf 如何 显示滚动条
vue-office 预览pdf 如何 显示滚动条在使用vue-office插件进行 PDF 文件预览时,如果你希望显示滚动条以便用户可以滚动查看长文档,可以通过设置 CSS 样式···
-
如果你能回答这 7 个 JavaScript 问题,你就是个专家
JavaScript 是最广泛使用的编程语言之一,尤其是在 Web 开发领域。无论您构建的是交互式网站、Web 应用程序还是服务器端应用程序,JavaScript 都至关重要。但是···
苏南名片
- 联系人:吴经理
- 电话:152-1887-1916
- 邮箱:message@jswusn.com
- 地址:江苏省苏州市相城区
热门文章
-
微信网页悬浮窗交互效果的web实现
2018-06-28 7.39k+次阅读
-
PS教程:3D凸出滤镜制作超炫海报
2018-07-25 6.24k+次阅读
-
Nginx禁止IP,只允许域名访问
2018-07-04 4.98k+次阅读
-
利用jQThumb – jQuery缩略图插件···
2018-12-17 4.95k+次阅读
-
新闻列表页代码分享
2018-12-11 4.91k+次阅读
-
tp5后台列表页构建器 - listBuild···
2018-12-04 4.84k+次阅读