-
vue中使用v-for时,key值为什么不推荐使用index···
在进入正题之前,我们先思考一下v-for循环为什么要使用key?key主要用来做DOM diff算法用的。diff算法就是比较两棵树(旧的虚拟 DOM 树和新的···
-
如何做用户超过24小时没有操作页面而跳转至登录?
在现代前端开发中,我们常常需要做一个长期停留在某页面不操作而跳转至登录页面的效果。这个看似简单的需求,背后却关联着用户体验、数据分析和系统性能等多个重要方面,如···
-
uniapp常用代码
uniapp长图适应<imagemode="widthFix":src="imageUrl"style="···
-
120个 实用CSS 技巧汇总合集
在前端开发中,CSS 往往是最被低估的一环。但真正优秀的开发者,往往懂得如何用 CSS 写出高效、优雅又强大的界面。无论你是刚入门的新手,还是正在精进的前端工程···
-
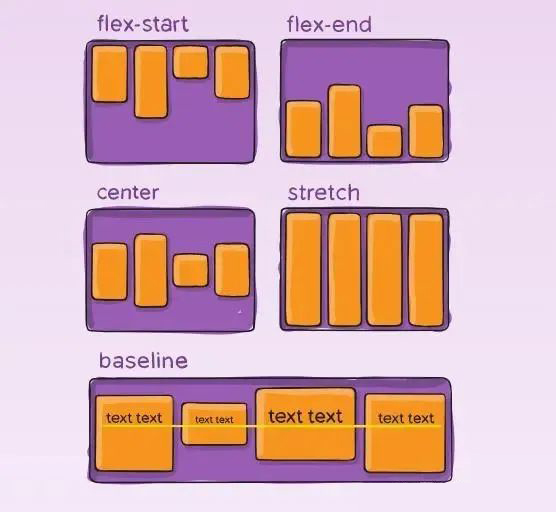
一文搞懂前端 Flex 布局:从入门到实战
在前端开发领域,布局是构建用户界面的基础,直接影响着网页的美观与交互体验。随着互联网应用对响应式、多设备适配需求的不断提升,传统布局方式逐渐显露出局限性,而 F···
-
webpack 如何配置@ 为 src根目录
1. webpack 如何配置@ 为 src根目录在 Webpack 中配置@作为指向src根目录的别名,通常需要修改 Webpack 的配置文件(通常是web···
-
uniapp vue3模式获取当前页面信息
1. uniapp vue3模式获取当前页面信息在 UniApp 的 Vue 3 模式中,获取当前页面信息(如路由、参数等)主要有以下几种方式:1.使用getC···
-
停止滥用箭头函数:这5个场景请务必使用 function
自 ES6 问世以来,箭头函数(Arrow Functions)以其简洁的语法和对this的词法绑定,迅速成为了 JavaScript 开发者的“新宠”。我们似···
-
vue-office 预览pdf 如何 显示滚动条
vue-office 预览pdf 如何 显示滚动条在使用vue-office插件进行 PDF 文件预览时,如果你希望显示滚动条以便用户可以滚动查看长文档,可以通···
-
如果你能回答这 7 个 JavaScript 问题,你就是个···
JavaScript 是最广泛使用的编程语言之一,尤其是在 Web 开发领域。无论您构建的是交互式网站、Web 应用程序还是服务器端应用程序,JavaScrip···
-
为什么你的 z-index 不起作用(以及真正的解决方法)
你是不是遇到过这种情况:设置了z-index: 9999,结果你的元素还是被其他东西“欺负”藏到后面去了?放心,这种感觉我也深有体会,曾经对着屏幕狂喊,查了无数···
-
Vue3开发极简入门:组件间通信事件
emit就是事件Event。这一节没废话,直接上代码,父组件:<template><divclass="father"&g···
-
HTML5获取地理位置和定位
H5地理位置定位功能首先判断用户浏览器是否支持该功能,目前大多数现代浏览器均支持,获取位置信息需用户授权同意。functiongetLocation(){if(···
-
原生javascript 如何给body元素添加或者删除某个···
1. 原生 javascript 如何给 body 元素添加或者删除某个样式在原生 JavaScript 中,你可以通过多种方式给<body>元素添···
-
Typescript-Promise基础
Promise 文档[1]Promise 对象表示异步操作最终的完成(或失败)以及其结果值从函子的角度对 Promise 做一下构建首先构造一个常规的容器cla···
-
JavaScript正则判断如何去掉文字前面的p标签
1. JavaScript正则判断如何去掉文字前面的<p>和后面的</p>标签在JavaScript中,你可以使用正则表达式来移除字符串···
-
JavaScript 如何获取文件的扩展名
JavaScript 如何获取文件的扩展名在JavaScript中,获取文件扩展名可以通过多种方法实现。这些方法主要依赖于字符串处理函数,如split()、la···
-
量大管饱,这些 CSS 方案绝了......
当各种框架以及复杂的 JS 知识开始充斥着我们的工作环境时。谁还能够记得,以 CSS 来构建更加良好的用户体验,也是前端的一个重要组成部分。所以说,今天咱们就来···
-
Vue3开发极简入门:watchEffect
侦听响应式对象的某个属性(使用getter函数)一个响应式对象,如果内容比较多,层级比较深,全侦听的话,很耗资源。实际开发中,通常只需要侦听内部几个属性即可。&···
-
uni-app如何自定义页面的title
uniapp 如何设置页面的title在uni-app中设置页面的标题(title)可以通过多种方式实现,这取决于你希望如何应用这些设置以及你具体的需求。以下是···
-
?. 和 ??:JS 这两个"小可爱"操作符,少写80%的 ···
作为前端开发者,我们每天都在与各种数据打交道。判空、取值、赋默认值…这些看似简单的操作,却经常让我们的代码充满了冗长的 if-else 判断。可选链操作符 (?···
-
JavaScript+canvas实现一个文字烟花的效果
最近又捣鼓了一个好玩的效果,这里赶紧分享给大家。简单来说就是可以把输入的文字,像放烟花一样在空中绽放。其实这个想法早就有过,之前也搞过一次;效果不是很好;最近请···
-
uniapp 如何规划 vue3模式的页面模版
1. uniapp 如何规划 vue3模式的页面模版在使用 UniApp 基于 Vue3 开发应用时,合理的页面模板规划可以帮助提高开发效率和代码的可维护性。以···
-
原来可以这样写JavaScript!ES2025新语法糖
作为前端开发者,需要一直在关注JavaScript的最新发展。当第一次看到ES2025的新特性时,内心的震撼无法言喻——原来JavaScript还能这样写!这些···
-
11个CSS常用技巧梳理
在日常前端开发中,CSS往往被认为只是“样式美化”的工具,但其实它远比我们想象中强大。掌握一些CSS的实用小技巧,不仅可以大幅提升开发效率,还能写出更优雅、可维···
-
uiapp 手机端有哪些可以使用的前端 UI框架
1. uiapp 手机端有哪些可以使用的前端 UI框架在 uni-app 的 Vue 3 模式下开发移动端应用时,有多个前端 UI 框架可供选择。以下是一些流行···
-
25 个 JavaScript 实用函数,我会复制粘贴到每个···
从 debounce 到 deepClone——你的 JS 瑞士军刀。你也经历过那种感觉吧:当你深入一个项目,突然需要对某个函数进行 debounce 处理、限···
-
vite+vue3自动导入工具类
今天回顾了下之前写的vue3代码,发现基本每一个组件都会导入api和utils工具类,于是想着能否做一下简化,能否省略掉这一步import的操作。网上搜了很多方···
-
vue如何使用moment js 格式化时间
1. vue如何使用moment js 格式化时间在 Vue 2 中使用 Moment.js 格式化时间,可以按照以下步骤进行操作:1.1.1. 安装 Mome···
-
50 个实用前端 JavaScript/CSS 代码片段
1、 判断是否为移动端functionisMobile(){return/Mobi|Android|iPhone/i.test(navigator.userAg···
苏南名片
- 联系人:吴经理
- 电话:152-1887-1916
- 邮箱:message@jswusn.com
- 地址:江苏省苏州市相城区
热门文章
-
微信网页悬浮窗交互效果的web实现
2018-06-28 7.35k+次阅读
-
PS教程:3D凸出滤镜制作超炫海报
2018-07-25 6.19k+次阅读
-
利用jQThumb – jQuery缩略图插件···
2018-12-17 4.89k+次阅读
-
新闻列表页代码分享
2018-12-11 4.85k+次阅读
-
tp5后台列表页构建器 - listBuild···
2018-12-04 4.76k+次阅读
-
ThinkPHP搭建cms-正则替换详情内容中···
2018-11-21 4.34k+次阅读