-
webpack 如何配置@ 为 src根目录
1. webpack 如何配置@ 为 src根目录在 Webpack 中配置@作为指向src根目录的别名,通常需要修改 Webpack 的配置文件(通常是web···
-
uniapp vue3模式获取当前页面信息
1. uniapp vue3模式获取当前页面信息在 UniApp 的 Vue 3 模式中,获取当前页面信息(如路由、参数等)主要有以下几种方式:1.使用getC···
-
vue-office 预览pdf 如何 显示滚动条
vue-office 预览pdf 如何 显示滚动条在使用vue-office插件进行 PDF 文件预览时,如果你希望显示滚动条以便用户可以滚动查看长文档,可以通···
-
Vue3开发极简入门:组件间通信事件
emit就是事件Event。这一节没废话,直接上代码,父组件:<template><divclass="father"&g···
-
JavaScript正则判断如何去掉文字前面的p标签
1. JavaScript正则判断如何去掉文字前面的<p>和后面的</p>标签在JavaScript中,你可以使用正则表达式来移除字符串···
-
Vue3开发极简入门:watchEffect
侦听响应式对象的某个属性(使用getter函数)一个响应式对象,如果内容比较多,层级比较深,全侦听的话,很耗资源。实际开发中,通常只需要侦听内部几个属性即可。&···
-
uni-app如何自定义页面的title
uniapp 如何设置页面的title在uni-app中设置页面的标题(title)可以通过多种方式实现,这取决于你希望如何应用这些设置以及你具体的需求。以下是···
-
uniapp 如何规划 vue3模式的页面模版
1. uniapp 如何规划 vue3模式的页面模版在使用 UniApp 基于 Vue3 开发应用时,合理的页面模板规划可以帮助提高开发效率和代码的可维护性。以···
-
uiapp 手机端有哪些可以使用的前端 UI框架
1. uiapp 手机端有哪些可以使用的前端 UI框架在 uni-app 的 Vue 3 模式下开发移动端应用时,有多个前端 UI 框架可供选择。以下是一些流行···
-
vue项目,如何实现滑动底部加载数据
vue2项目,ul的列表中,如何实现滑动底部加载数据在Vue 2项目中实现ul列表的滑动到底部自动加载数据的功能,你可以按照以下步骤进行:1.监听滚动事件:首先···
-
vue项目中,如何监听scroll事件
vue项目中,如何监听scroll事件在Vue项目中处理scroll事件,你可以直接在模板中通过v-on指令(或其缩写@)来监听元素的滚动事件。下面是一个具体的···
-
埋头苦干Vue3项目一年半,总结出了16个代码规范
从实战中提炼的Vue3开发经验与规范要点全解析,愿你我一同进步!1、Vue3规范1.1、箭头函数推荐使用箭头函数(保持this指向不变,避免后期定位问题的发杂度···
-
vue中,如何监听 props中 某个值得变化
1. vue中,如何监听 props中 某个值得变化在 Vue 2 中,如果你想要监听props中某个值的变化,你可以使用组件的watch选项来监听特定的 pr···
-
vue实用小方法
1. 用 Suspense 实现丝滑的异步组件加载在前端开发中,异步组件加载是个常见的需求。要是加载过程处理不好,用户体验可就大打折扣了。Vue3 的 Susp···
-
请求后端接口全攻略:通用封装 + 请求拦截器,一篇就够!
请求后端接口全攻略:通用封装 + 请求拦截器,一篇就够!在 UniApp 中与后端接口交互最常用的方式是uni.request,但如果你每次都手动调用、拼地址、···
-
4个 Vue 路由实现的过程
Vue 路由相信朋友们用的都很熟了,但是你知道 Vue 路由是如何实现的吗?其实,前端路由是通过监听URL的变化,然后根据不同的URL路径显示不同的页面内容。而···
-
vue3+element-plus动态绑定icon图标
由于管理后台的菜单栏需要后台根据管理员的权限返回菜单列表,此时需要根据后端返回icon名称来动态显示icon。但是element-plus官方文档没有介绍如何动···
-
Vue3 实现滚动分页加载瀑布流列表
前言在现代 Web 开发中,瀑布流布局因其视觉吸引力和高效的屏幕空间利用率而广受欢迎。Vue3 作为前端开发的热门框架,提供了丰富的工具和插件来实现各种复杂的 ···
-
单页面应用Vue2 VS Vue3
从单页面应用的角度讲解Vue2和Vue3区别//vue2代码<!DOCTYPEhtml><htmllang="en">···
-
Vue3 的 watch,你们都手动清除过吗?
在 Vue3 的响应式系统中,watch 是监听数据变化的核心 API 之一。随着 Composition API 的普及,开发者需要更清晰地理解副作用管理机制···
-
uniapp中模仿axios封装请求,并实现请求拦截和响应拦···
rquest.js://定义请求配置接口interfaceRequestConfig{url:string;method:'GET'|'···
-
使用 Vue 3、TypeScript 和 Axios 封装···
importaxios,{AxiosInstance,AxiosRequestConfig,AxiosResponse}from'axios';···
-
如何在 Vue3 中更好地使用 Typescript
TypeScript为Vue应用带来了强大的类型系统支持,Vue3 更是从底层开始使用TypeScript编写。本文将介绍Vue3中自带的TypeScript类···
-
Vue 开发者必备的 11 个 JavaScript 基础知···
从基础开始随着人工智能和一些技术教育影响者的出现,许多人在使用 JavaScript 框架时似乎跳过了基础知识。理解核心的 JavaScript 概念至关重要,···
-
vue3 对 vue2 有什么优势?
Vue 3 相较于 Vue 2 在性能、开发体验和功能扩展性等方面有显著改进,以下是主要优势对比:一、性能提升响应式系统升级Vue 3 使用Proxy替代 Vu···
-
Vue 2 和 Vue 3 的 Router小白也能轻松上手···
在前端开发的世界里,Vue.js 是一款超级受欢迎的框架。当我们用 Vue.js 构建单页面应用(SPA)时,页面跳转是一个非常重要的功能。Vue 2 和 Vu···
-
在vue 项目中,如何判断屏幕的宽高
在vue2 项目中,如何判断屏幕的宽高在 Vue 2 项目中,你可以使用原生的 JavaScript 来获取屏幕的宽度和高度,并且可以通过监听窗口的resize···
-
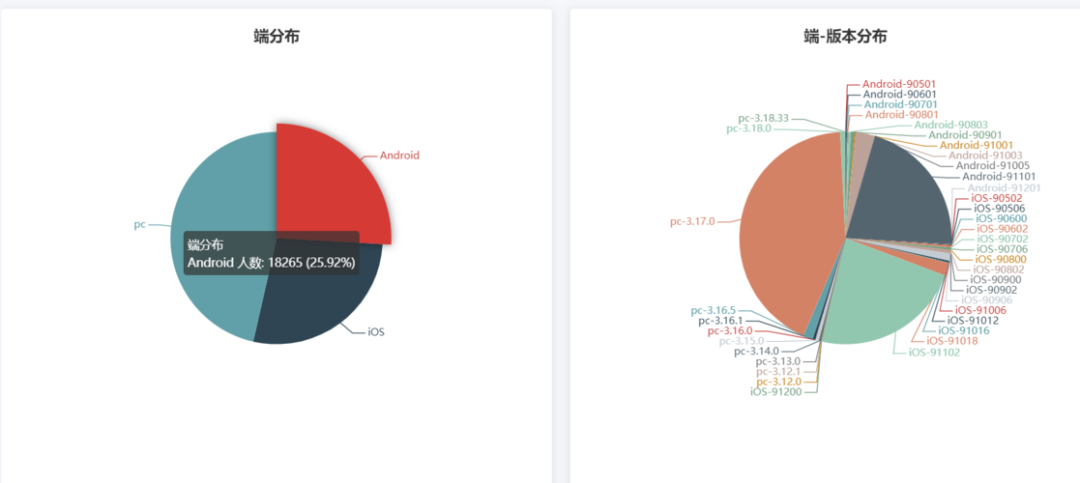
vue项目中,如何使用echart实现饼图效果
1. vue2项目中,使用echart的饼图在Vue 2项目中使用ECharts的饼图,你需要遵循以下步骤:1.1. 安装 ECharts首先确保你已经在项目中···
-
如何在 Vue.js 中实现 API 数据获取、过滤、排序和···
在本文中,我将分享如何在 Vue.js 应用中从 API 获取数据,并实现过滤、排序和分页等实用功能。这些功能在处理诸如产品列表或内容库等项目时尤为有用,用户需···
-
Vue3组件通信详解:父传子、子传父与兄弟组件通信
前言在Vue3中,组件之间的通信是构建复杂应用程序的基础。组件通信主要包括父传子、子传父以及兄弟组件通信。本文将详细讲解这三种通信方式,并通过代码示例进行演示。···
苏南名片
- 联系人:吴经理
- 电话:152-1887-1916
- 邮箱:message@jswusn.com
- 地址:江苏省苏州市相城区
热门文章
-
PS教程:3D凸出滤镜制作超炫海报
2018-07-25 6.19k+次阅读
-
Ajax 技术入门简介
2018-06-27 3.71k+次阅读
-
dedecms使用getall获取当前页面ta···
2018-08-07 3.67k+次阅读
-
帝国CMS中robots.txt文件用法
2018-07-03 3.63k+次阅读
-
dedecms5.7安装百度(ueditor)···
2018-06-28 3.56k+次阅读
-
十大新兴前端框架大盘点
2020-01-11 3.56k+次阅读