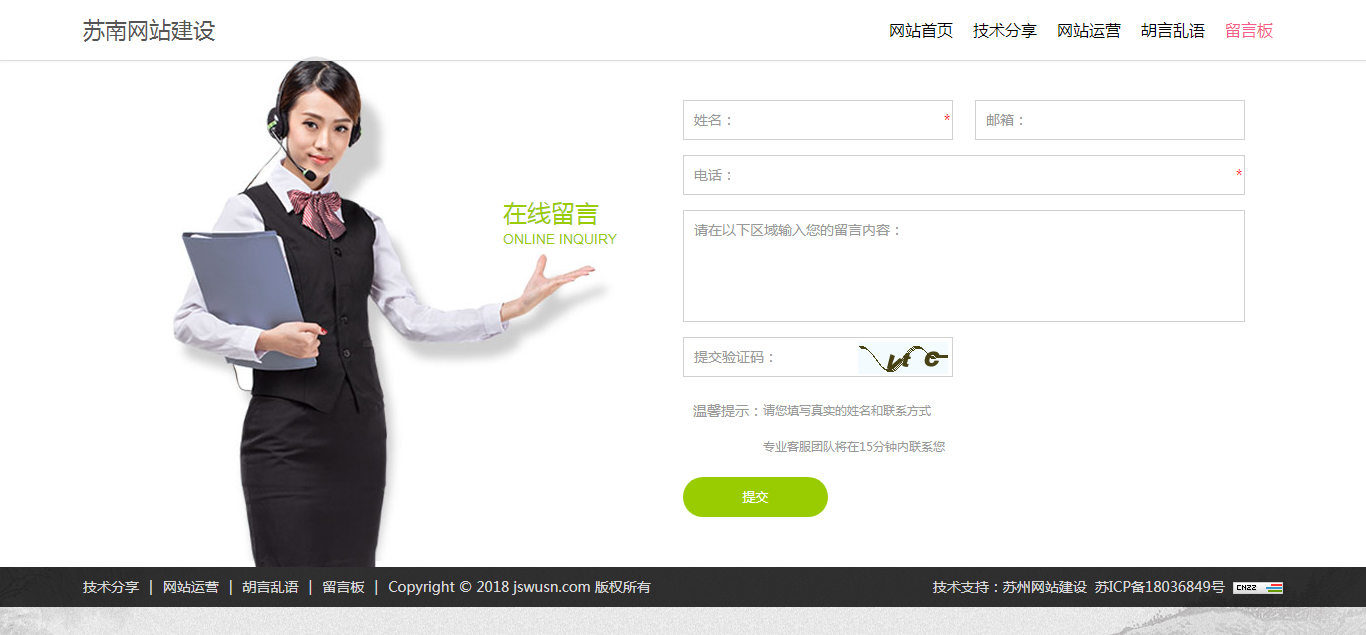
苏州网站建设向大家分享在线留言css布局

/*留言*/
.message{ background:#fff url(../images/bg_oline.jpg) no-repeat center bottom; padding:100px 0 30px;}
.message_tit{ width:180px; height:auto; overflow:hidden; margin-top:100px;}
.message_tit h4,.message_tit h6{ color:#99cc00; font-size:24px; line-height:26px;}
.message_tit h6{ font-size:14px; font-family:Arial;text-transform: uppercase;}
.message .form_box{ width:600px;}
.message .form_box ul li{width:270px; border: 1px solid #d1d1d1;float: left;margin: 0 22px 15px 0;color: #FF070B;line-height: 38px;overflow: hidden;}
.message .form_box ul li span{color: #999;line-height: 38px;float: left;padding-left: 10px;display: inline-block;}
.message .form_box ul li input[type='text']{width: 208px;height: 38px;color: #999;line-height: 38px;float: left;}
.message .form_box ul li.inp03 {width: 562px;/*padding-top: 10px;*/}
.message .form_box ul li.inp03 input[type='text']{ width:500px;}
.message .form_box ul li textarea{ width:540px; padding:0 10px; height:72px; line-height:24px;color: #999;}
.message .form_box ul li.inp04 input[type='text']{width: 80px;}
.message .form_box ul li.inp02{width: 562px;height: 70px;border: 0;}
.message .form_box ul li.inp02 em {font: 12px "Microsoft YaHei";color: #999;line-height: 36px;float: left;}
.message .form_box input[type='submit']{width: 145px;height: 40px;border-radius: 40px;background: #99cc00;text-align: center;line-height: 40px;font-size: 13px;color: #fff;cursor: pointer; margin-bottom:20px;}