之前对于CSS伪元素的应用并不多,最近在用bootstra做网站时,发现网页HTML代码中经常出现::before和::after。后经查资料才了解,这都是CSS的为元素。CSS伪元素用于向某些选择器设置特殊效果。所以本文将和大家一起分享交流CSS的伪元素的使用知识。

基本语法
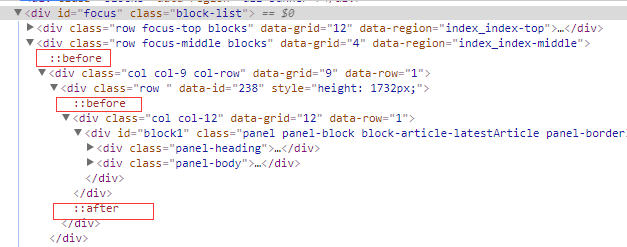
所谓的伪元素,顾名思义他们并不是真正的HTML元素。::before与::after用于向目标元素里内容的前面或后面添加内容。也许你已经注意到了,为什么before与after的前面一会单个冒号,一会又两个冒号,有什么区别么?其实也没什么区别,只是CSS3中为了区别他们在HTML代码与CSS代码里的表现形式,将html中的伪元素显示为双冒号。在书写CSS代码时,如果不考虑过旧的浏览器兼容问题,无论是用单冒号还是双冒号,结果都是一样的。
这里要强调注意的是,这里所说的“前”与“后”,是指目标元素里面的内容的前后,而不是目标元素的前后。所以说,伪元素是目标元素的子元素。
content是伪元素必不可少的一个属性。用于设置要添加的内容。这个内容可以是字符文本也可以是目标元素自身的某属性值。比如在上例中,a标签内容后添加了href属性值,即链接地址。显示效果如下:

实例应用
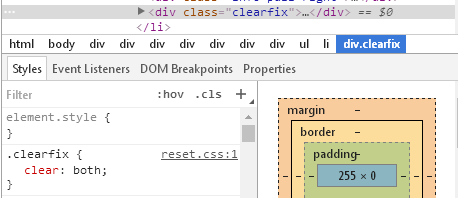
伪元素的作用当然不会仅限于此,实际应用中,我们可以通过伪元素添加各种界面显示特效。这里我们举一个常见的清除浮动的例子。之前我们很多朋友清除浮动的方法是底部添加一个空div,采用clear:both;的样式。代码如下:

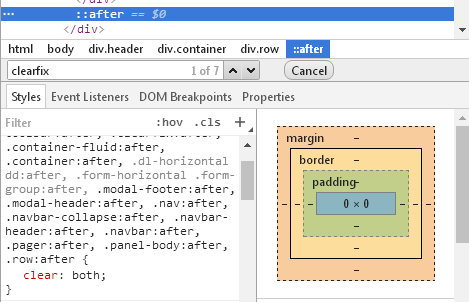
现在通过伪元素,我们可以做的更简便,不需要添加空元素。

小结:
通过:before与:after伪元素,我们可以在CSS中设计出更多的样式特效。本文我们一起分享交流了伪元素的使用,如果大家在平时实际应用过程中有更好的案例,欢迎和大家一起分享交流。我们共同学习,共同交流,共同进步。