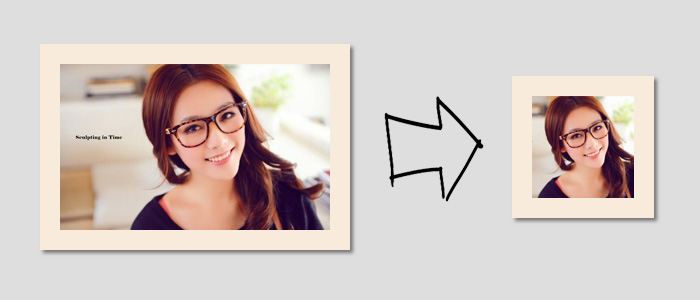
浏览有的网站文章的时候,发现图文中的图片是可以点击放大的,这样可以更清楚的看图片的内容,对用户体验很好,想把这个功能移植到织梦上,百度了一下,发现其实很简单。

首先引入jquery及lighter.js你可以下载换成最新的版本,可以到他们的官网下载或者下载余斗准备好的附件:jquery.lighter.zip
然后我们需要修改文章页模板中的调用语句:{dede:field.body}
修改后的代码,没什么技术含量就是正则替换在img图片前面加一个超链接,其中可以修改成任意的你自己的代码,其实a中还可以加入两个参数:data-height="720"以及data-width="1280"两个,至于这两个的效果可以到官方去看。
{dede:field.body runphp="yes"}
$a = @me;$a = preg_replace('/<s*imgs+[^>]*?srcs*=s*('|")(.*?)[^>]*?/?s*>/i','<a data-lighter="″ href="″><img src="″> </a>',$a);@me = $a;
{/dede:field.body}经过上面的修改后就可以实现效果了,如果想实现第一个图片中的小图片在左边然后点击放大图片的效果,只需要在你的css代码中插入:
.content .bdimg{display: block;float: left;margin-right: 3.57866%;width: 22.316%; }
.content .bdimg:last-child {margin-right: 0; }
.content .bdimg img {width: 100%; }就可以了,其中content及bdimg换成你自己的。如果还想实现上一幅图片下一幅图片,建议到官网研究看下。