1. jQuery基本概念
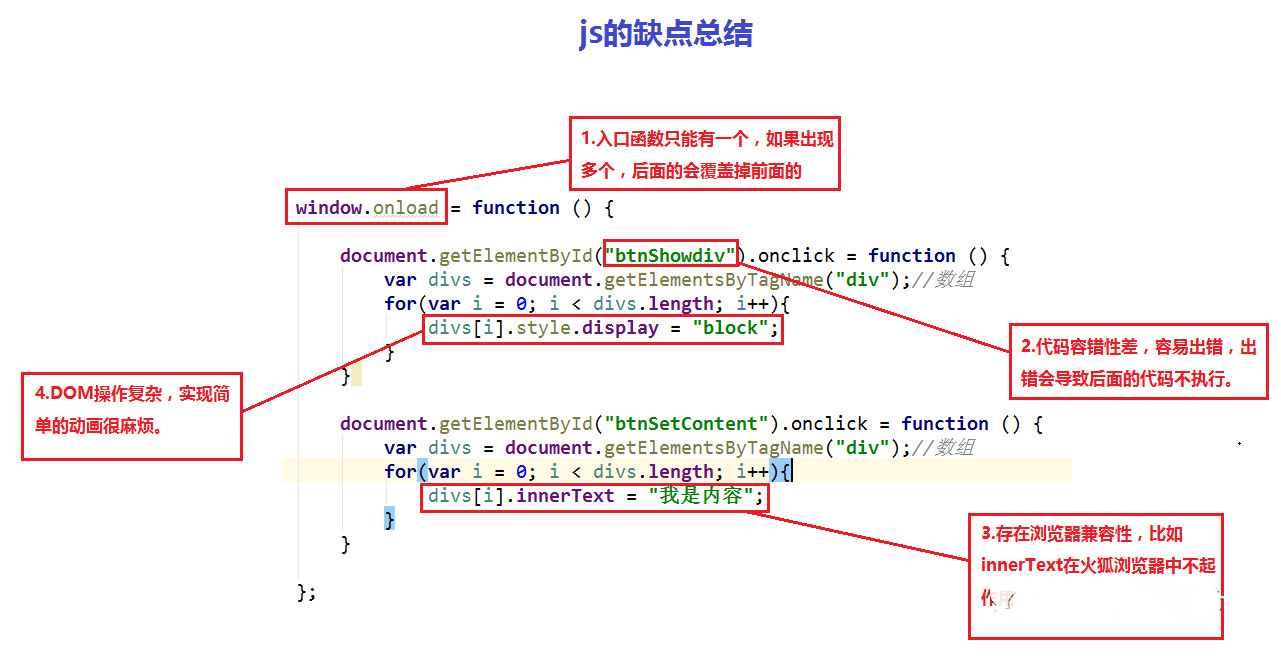
1.1为什么要学习jQuery

1.2什么是jQuery
jquery的官网:http://jquery.com/

说白了:jQuery就是一个js库,使用jQuery的话,会比使用JavaScript更简单。
js库:把一些常用到的方法写到一个单独的js文件,使用的时候直接去引用这js文件就可以了。
1.3如何学习jQuery
学习jQuery,主要学习jQuery的一大堆的api。
API:application programming interface:应用程序编程接口,说白了,API就是方法。
如:obj.funName(params);
注意:方法调用的时候,都带小括号(),使用jQuery的方法的时候,不要忘了小括号。
1.4怎么学习jQuery
首先你需要先下载jQuery
官网下载地址:https://code.jquery.com

使用jQuery实现div动态展示案例的步骤:
引包(引入jQuery文件)
< scriptsrc="jquery-1.11.1.js" >< / script >
入口函数
$(document).ready(function () {
});功能实现
$("#btnShowDiv").click(function () {
$("div").show(1000);
});div动态展示案例中JavaScript与jquery的对比
JavaScript | jquery | |
入口函数 | 只能有一个,如果有多个,后面的会覆盖前面 | 可以有多个,并且不会发生覆盖的情况 |
代码容错性 | 代码容错性差,代码出现错误,会影响到后面代码的运行。 | 代码容错性好,屏蔽错误,并且不会影响后面代码的运行。 |
浏览器兼容性 | 兼容性差,比如火狐不支持innerText | 对浏览器兼容性做了封装,因此不存在兼容性问题 |
操作复杂性 | DOM操作复杂,对于一些简单的动画效果,实现起来比较麻烦 | DOM操作简单,支持隐式迭代,实现动画非常简单。 |
2.jQuery详细解释
2.1版本介绍
大版本分类
jquery大版本分为1.x和2.x(3.0)
区别:2.x版本不再支持IE6/7/8
同一版本分类
jQuery每一个版本又分为压缩版和未压缩版:
· jquery.js:未压缩版本(开发版本),代码可读性高,推荐在开发和学习阶段使用,方便查看源代码。
· jquery.min.js:压缩版本,去除了注释、换行、空格、并且将一些变量替换成了a,b,c之类的简单字符,基本没有可读性,推荐在项目生产环境使用,因为文件较小,减少网络压力。
关于jquery3.0
翻译:jquery3.0现在发布了,这个版本自从2014年10月就开始测试了,我们的目标是创建一个更苗条、更快的jquery版本(并且能向后兼容)。我们已经移除了IE旧版本的解决方案,并且带来了一些较为现代的web API,但这是有道理的。3.0是2.x分支的延续,但是有一些突破性的改变。但是1.12和2.2分支将会在同一时间继续获得关键性的支持补丁。但是他们不会再有任何新的功能和重大的修订。jQuery3是jQuery的未来,如果你需要兼容IE6-8,你可以继续使用1.12版本。
2.2引包注意点
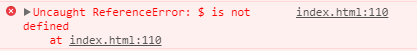
忘记引包或者引包在入口函数的后面

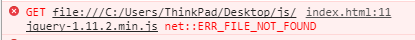
引包路径错误(404)

2.3入口函数
jQuery入口函数的两种写法
//第一种写法
$(document).ready(function() {
});
//第二种写法
$(function() {
});· 对比JavaScript的入口函数jQuery的入口函数,执行时机
1. JavaScript的入口函数要等到页面中所有资源(包括图片、文件)加载完成才开始执行。
2. jQuery的入口函数只会等待文档树加载完成就开始执行,并不会等待图片、文件的加载。
2.4了解jQuery的$符号
$是什么
其实$就是一个函数:$();参数不一样,功能不一样
$常用的几种情况:
$(function() {});//参数是function,说明是入口函数
$(“#btnSetConent”);//参数是字符串,并且以#开头,是一个标签选择,查找id=“btnSetContent”的元素
$(“div”);//查找所有的div元素
$(document).ready(funciton(){})//将document转换成jQuery对象补充
$===jQuery,也就是说能用$的地方,完全可以用jQuery,$仅仅是简写形式。
2.5Query对象与DOM对象之间的转换
· 什么是DOM对象?
使用JavaScript中的方法获取页面中的元素返回的对象就是dom对象。比如使用document.getElement*系列的方法返回的就是dom对象。
var btn = document.getElementById(“btnShowDiv”); var divs = document.getElementsByTagName(“div”);
dom对象只可以使用dom对象的方法和属性
domObject.innerHTML = “dom对象设置文本”;
domObject.style.display= “block”;//dom对象显示对象
domObject.onclick = function() {}//dom对象绑定事件· 什么是jquery对象?
jquery对象就是使用jquery的方法获取页面中的元素返回的对象就是jQuery对象。比如使用$()方法返回对象都是jquery对象。
$(“div”);//标签选择器返回的jquery对象。 $(“#btnShowDiv”);//id选择器返回的jquery对象。
jquery对象只能使用jquery对象的方法
var $obj = $(“div”);
$obj.html(“jquery对象设置文本的方法”);
$obj.show();//jquery对象显示文本
$obj.click(function() {});//jquery对象绑定事件· 错误的用法
$(“div”).innerHTML;//jquery对象不能调用dom方法 //dom对象不能调用jquery方法。 document.getElementById(“btnShowDiv”).show();
· 深入了解jQuery对象
jQuery对象其实就是DOM对象的包装集(包装了DOM对象的集合)
联想记忆:衣服和洗衣机的关系
jQuery对象和DOM对象的相互转换
1. jquery对象转DOM对象
var$li=$(“li”);
//第一种方法(推荐使用) $li[0] //第二种方法 $li.get(0) //其实jQuery对象转DOM对象的实质就是取出jQuery对象中封装的DOM对象。
2.DOM对象转jquery对象
var $obj = $(domObj);
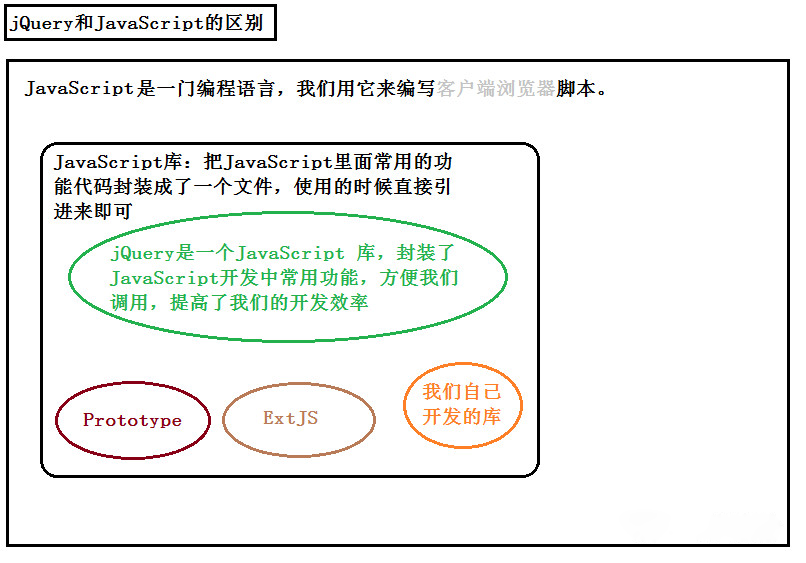
// $(document).ready(function(){});就是典型的DOM对象转jQuery对象2.6区分jQuery和JavaScript
JavaScript是一门编程语言,jquery是用JavaScript实现的一个JavaScript库,目的是简化我们的开发。