与CSS打交道对后端开发者来说总是噩梦般的存在。在这里,让我们联手对抗那些前端开发者,并学习一些连前端开发者都可能忽略的CSS技巧。
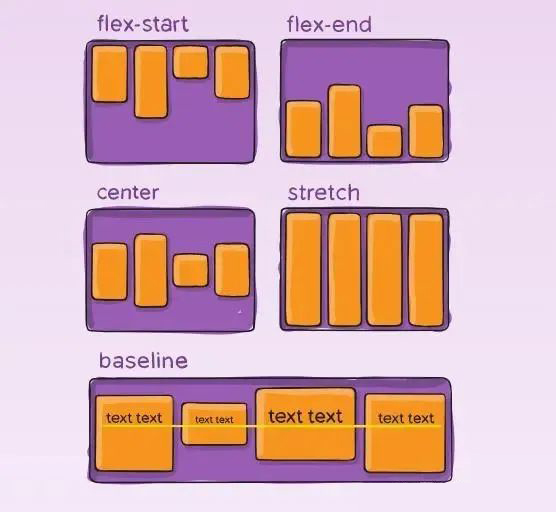
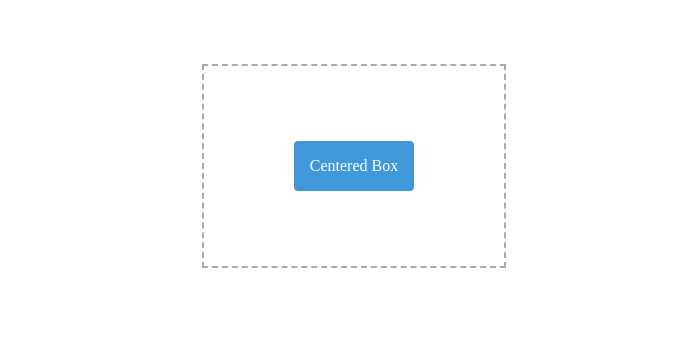
1. Flexbox中的居中技巧
我们先从著名的居中div问题开始。这里我们将使用flexbox。无需设置绝对定位或调整边距,只需这样做:
.flex-center-demo {
display: flex;
justify-content: center;
align-items: center;
}
2. 快速网格自动布局
如果你在设计导航栏或仪表盘,这个技巧会很有用。如果你有一些元素需要放在一起,可以使用这个方法。
.auto-grid-demo {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(120px, 1fr));
gap: 1rem;
}它会自动以最小宽度120px填充行中的盒子。

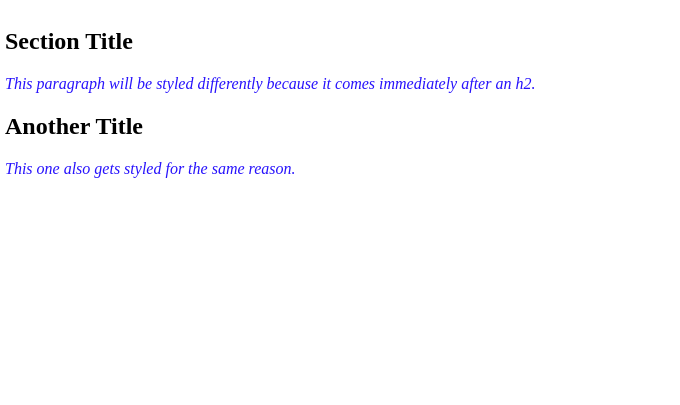
3. 相邻兄弟选择器
当你有相邻元素时,这个技巧很有用,比如在标题下方的作者名字。
h2 + p {
font-style: italic;
color: blue;
}
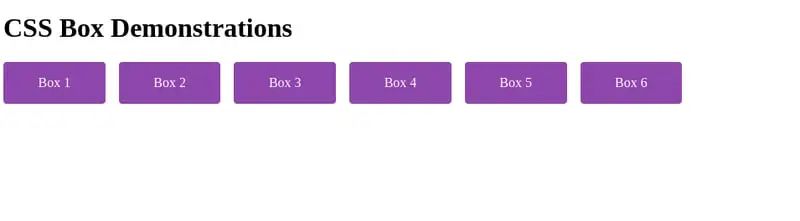
4. 利用伪类not()
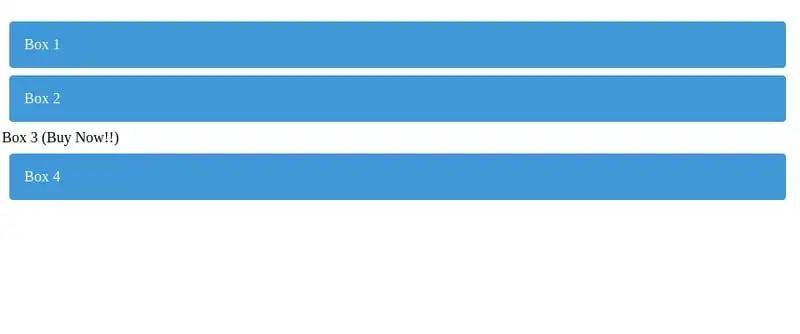
当你在设计一些元素时,如果有某个元素需要特别设计,可以使用这个技巧。以下是一个示例,对除了属于special类的第三个盒子之外的所有盒子应用CSS。
.box:not(.special) {
background-color: #3498db;
color: #fff;
margin: 0.5rem;
padding: 1rem;
border-radius: 4px;
}
5. 专业级CSS动画
初次掌握CSS动画可能会有些困难,使用这些关键帧可以将复杂动画简化为单一规则,便于调整或重用。
@keyframes fadeIn {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
.fade-in-demo {
animation: fadeIn 3s forwards;
background-color: #e67e22;
color: #fff;
padding: 1rem;
text-align: center;
border-radius: 4px;
}
额外技巧!
这里有一个我经常使用的CSS调试技巧。如果你觉得CSS出了问题,但又不知道哪里错了,可以尝试给每个元素加上边框。这对调试CSS非常有用。
/* Debug: 用红色边框勾勒每个元素 */
* {
outline: 1px solid red !important;
}
希望你觉得这篇文章有用。欢迎一起学习,共同进步~