CSS 是 Web 开发中不可或缺的一部分,但它有时会让人感到沮丧,尤其是当事情没有按预期进行时。然而,深入了解 CSS 的核心概念和高级技巧可以极大地提升你的开发效率和代码质量。本文将涵盖从基本原则到更高级主题的 CSS 核心知识点,帮助你更好地掌握 CSS。
1. CSS 规则的解剖
CSS 规则是一组定义元素如何被样式的指令。它由一个选择器和一个用花括号括起来的声明块组成。声明块可以包含一个或多个声明。以下是每个部分的详细说明:
选择器:指定样式应用于哪些元素。选择器可以是标签名、类名、ID 或更复杂的组合。 属性:要修改的元素的某个方面,例如颜色、字体大小、布局方式等。 值:定义属性如何变化,可以是颜色值、长度单位、关键字等。 声明:属性和值的组合,用于定义具体的样式规则。
.container { /* ".container" 是选择器 */
color: black; /* "color" 是属性,"black" 是值 */
display: grid; /* 属性 + 值的组合称为声明 */
}理解 CSS 规则的结构可以帮助你更清晰地组织代码,避免冗余和错误。例如,通过合理使用选择器,你可以更精确地控制样式的作用范围,从而减少不必要的样式覆盖。
2. 组合器
组合器允许你根据元素在 DOM 中与其他元素的关系来定位元素。有四种类型的组合器:
后代组合器(空格):选择所有后代元素,包括子元素、孙元素等。 子组合器(>):仅选择元素的直接子元素。 通用兄弟组合器(~):选择指定元素之后的所有兄弟元素,不一定是紧邻的。 相邻兄弟组合器(+):选择紧接在另一个元素之后的元素。
/* 后代组合器 - 选择所有 <div> 内的 <p> */
div p {
color: rebeccapurple;
}
/* 子组合器 - 仅选择 <div> 的直接子元素 <p> */
div > p {
font-weight: bold;
}
/* 通用兄弟组合器 - 选择所有在 <h2> 之后的 <p> */
h2 ~ p {
margin-inline-start: 1rem;
}
/* 相邻兄弟组合器 - 选择紧接在 <h2> 之后的第一个 <p> */
h2 + p {
margin-inline-start: 1rem;
}实际应用场景
组合器在构建复杂布局时非常有用。例如,你可以使用子组合器来确保样式仅应用于特定层级的元素,而不会影响更深层次的后代元素。这种精确的控制能力可以显著提升代码的可维护性和可读性。
3. 盒模型
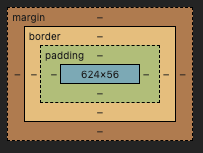
盒模型是浏览器将每个 HTML 元素渲染为矩形框的方式,由内容、内边距、边框和外边距组成。
内容:元素默认占据的内在空间,基于其包含的内容(如文本或图像)。 内边距:内容与元素边框之间的空间。 边框:围绕元素的空间,为其提供定义的轮廓。 外边距:边框与相邻元素之间的空间,用于创建元素之间的分隔。

理解盒模型是掌握 CSS 布局的基础。通过控制内边距、边框和外边距,你可以精确地调整元素的布局和间距。例如,使用 box-sizing: border-box; 可以让元素的宽度和高度包含内边距和边框,从而更容易进行布局设计。
4. 逻辑属性
逻辑属性根据文本方向(从左到右、从右到左或从上到下)调整其行为,而不是固定的物理方向(上、右、下、左)。这使得布局更加灵活和响应式,特别是对于使用不同书写方向的语言。
理解逻辑属性的两个关键词是 inline 和 block:
Inline:指单词书写的方向,取决于语言。对于英语,这意味着从左到右,但对于像阿拉伯语这样的语言,则是从右到左。 Block:你可以将 block 视为文本在到达行尾时换行的方向。在像英语这样的从左到右语言中,block 方向是从上到下,这就是为什么像 <div>这样的块级元素会垂直堆叠,一个接一个。
通过以下示例,我们可以更好地理解逻辑属性的作用:
margin-inline-start:在内联轴的起始方向添加外边距。对于英语(从左到右),这相当于margin-left。在从右到左的语言中,如阿拉伯语,它将在相反的一侧(相当于margin-right)。
还有许多其他逻辑属性,如 padding-inline、border-block 和 inset-block。你可以在 MDN 文档 中了解更多关于逻辑属性的内容。
逻辑属性使 CSS 更加国际化和灵活。它们允许你编写更通用的样式,而无需根据语言方向手动调整物理方向属性。这在开发多语言网站时尤其重要,可以显著减少代码冗余和维护成本。
5. 堆叠上下文
如果你曾经为一个元素应用了 z-index: 99999 并想知道为什么它没有覆盖其他元素,那么你可能遇到了堆叠上下文。每当你为一个元素分配 z-index 时,就会创建一个堆叠上下文。这个上下文本质上限制了其中元素的层叠方式。
这意味着,如果你有一个 z-index: 3的<div>和一个z-index: 2的<div>,那么无论<div>的后代元素的z-index有多高,它们都不会覆盖z-index: 2的<div>。<div>的堆叠上下文限制了其中的元素,意味着它们只能在该范围内层叠,该范围的z-index 为 2。
理解堆叠上下文可以帮助你更好地控制元素的层叠顺序。在复杂的布局中,正确管理堆叠上下文可以避免样式冲突和意外的覆盖问题。例如,在模态对话框或工具提示中,正确使用堆叠上下文可以确保这些元素始终显示在其他内容之上。
6. 层(@layer 规则)
CSS 中的层允许你以更有控制力的方式组织 CSS 规则,从而更好地管理特异性和层叠顺序。这在大型项目中特别有用,因为样式冲突和意外的覆盖可能会成为问题。
例如,你可以将样式分为三个不同的层:base、components 和 utilities。
在 base 层中,你可以包含应用于整个项目的重置和基本样式。 在 components 层中,你可以定义项目中组件的核心样式(如按钮、卡片、导航)。 在 utilities 层中,你可以创建应用小型、可重用样式规则的实用类(如设置 display: none的hidden类)。
通过将层排序为 base、components 和 utilities,你可以确保重置不会意外覆盖组件中的样式,并且实用类优先于核心组件样式。这种组织方式提供了更好的可预测性和控制力,尤其是在项目增长时。
@layer base, components, utilities;
@layer base {
*, *::before, *::after { ... }
}
@layer components {
.button { ... }
}
@layer utilities {
.hidden { ... }
}你可以在 MDN 文档 中了解更多关于 @layer 规则的内容。
使用 @layer 规则可以帮助你更好地组织 CSS 代码,减少样式冲突和意外覆盖。在大型项目中,这种组织方式可以显著提升代码的可维护性和可读性。通过合理分层,你可以更轻松地管理样式规则的优先级,从而避免复杂的特异性问题。
结论
掌握 CSS 的关键概念,如规则解剖、组合器、盒模型、逻辑属性、堆叠上下文和层,对于构建高效、可维护的网页布局至关重要。这些原则让你更好地控制样式、定位和元素交互,从而更容易应对设计挑战。通过理解 CSS 的工作原理,你可以编写更干净的代码,并创建功能强大且视觉上吸引人的网站。继续磨练你的技能,CSS 将成为你 Web 开发工具包中更强大的工具!