-
Vue3:五个方法搞定用户重复提交的问题
用户重复提交是一个常见问题。用户点击按钮后没有立即看到反馈,会再次点击。这导致重复请求,增加服务器压力,可能产生重复数据。为什么需要防止重复提交防止重复提交有多···
-
Vue3 如何优雅地实现一个全局的 loading 组件
前言其实大部分UI框架都有自己的Loading组件,有些朋友可能会说:“重复造轮子,没有意义”。但在某些定制化需求或者想要自由度更高一点的情况下,UI框架的效果···
-
50条Vue指令使用小技巧
v-bind用法:动态绑定属性示例:<imgv-bind:src="imageSrc"alt="图片">v-···
-
在components文件建中新建一个单独vue组件,如何注···
1. 在components文件建中新建一个单独vue组件,如何注册到vue全局组件文件结构首先,我们创建如下文件结构:src/components/MyCus···
-
Vue 页面滚动监听与锚点导航实现指南
在开发需要滚动交互的页面时(如长列表、阅读页、多模块页面),滚动监听和锚点导航是非常实用的功能。今天就来分享如何在 Vue 中优雅实现这两个功能,附完整代码和关···
-
纯前端实现滑动拼图验证码
前言在日常应用中,验证码是防止恶意攻击的重要手段。其中滑动拼图验证码的用户体验更好。本文将详细介绍如何仅使用HTML、CSS和JavaScript实现一个纯前端···
-
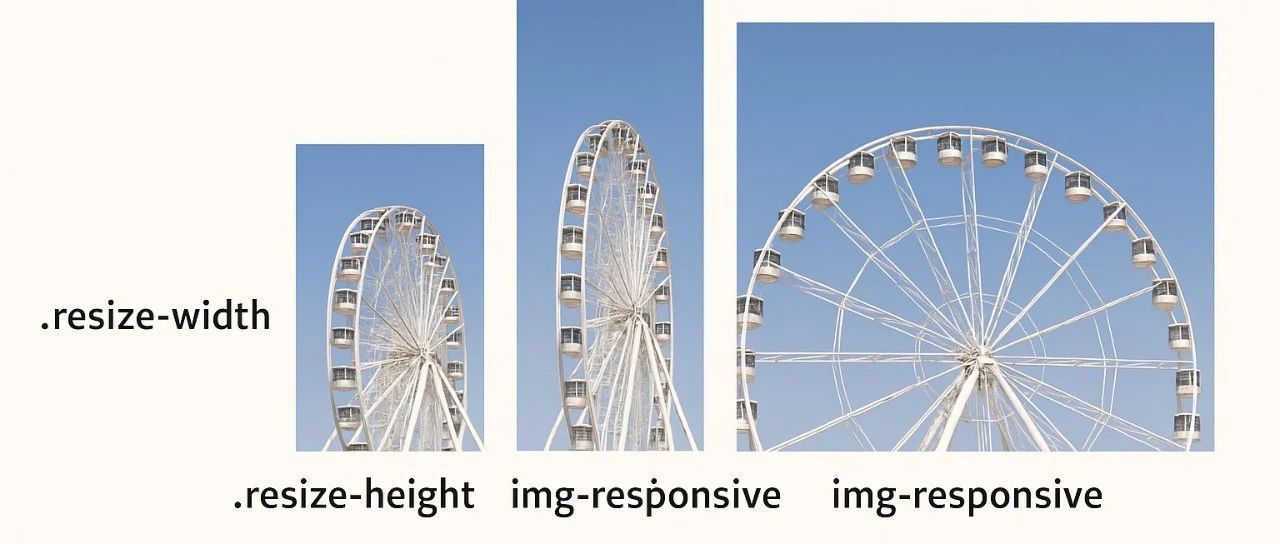
用CSS轻松调整图片大小,避免拉伸和变形
图片是网页内容中不可或缺的一部分——它们丰富了视觉效果,吸引用户目光,有时胜过文字的表达力。但如果图片尺寸过大或缩放不当,特别是在响应式设计中,很容易破坏整体布···
-
vue中使用v-for时,key值为什么不推荐使用index···
在进入正题之前,我们先思考一下v-for循环为什么要使用key?key主要用来做DOM diff算法用的。diff算法就是比较两棵树(旧的虚拟 DOM 树和新的···
-
如何做用户超过24小时没有操作页面而跳转至登录?
在现代前端开发中,我们常常需要做一个长期停留在某页面不操作而跳转至登录页面的效果。这个看似简单的需求,背后却关联着用户体验、数据分析和系统性能等多个重要方面,如···
-
uniapp常用代码
uniapp长图适应<imagemode="widthFix":src="imageUrl"style="···
-
120个 实用CSS 技巧汇总合集
在前端开发中,CSS 往往是最被低估的一环。但真正优秀的开发者,往往懂得如何用 CSS 写出高效、优雅又强大的界面。无论你是刚入门的新手,还是正在精进的前端工程···
-
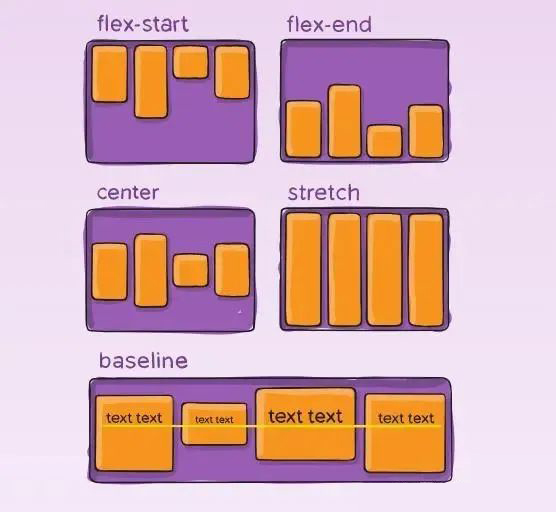
一文搞懂前端 Flex 布局:从入门到实战
在前端开发领域,布局是构建用户界面的基础,直接影响着网页的美观与交互体验。随着互联网应用对响应式、多设备适配需求的不断提升,传统布局方式逐渐显露出局限性,而 F···
-
webpack 如何配置@ 为 src根目录
1. webpack 如何配置@ 为 src根目录在 Webpack 中配置@作为指向src根目录的别名,通常需要修改 Webpack 的配置文件(通常是web···
-
uniapp vue3模式获取当前页面信息
1. uniapp vue3模式获取当前页面信息在 UniApp 的 Vue 3 模式中,获取当前页面信息(如路由、参数等)主要有以下几种方式:1.使用getC···
-
停止滥用箭头函数:这5个场景请务必使用 function
自 ES6 问世以来,箭头函数(Arrow Functions)以其简洁的语法和对this的词法绑定,迅速成为了 JavaScript 开发者的“新宠”。我们似···
-
vue-office 预览pdf 如何 显示滚动条
vue-office 预览pdf 如何 显示滚动条在使用vue-office插件进行 PDF 文件预览时,如果你希望显示滚动条以便用户可以滚动查看长文档,可以通···
-
如果你能回答这 7 个 JavaScript 问题,你就是个···
JavaScript 是最广泛使用的编程语言之一,尤其是在 Web 开发领域。无论您构建的是交互式网站、Web 应用程序还是服务器端应用程序,JavaScrip···
-
为什么你的 z-index 不起作用(以及真正的解决方法)
你是不是遇到过这种情况:设置了z-index: 9999,结果你的元素还是被其他东西“欺负”藏到后面去了?放心,这种感觉我也深有体会,曾经对着屏幕狂喊,查了无数···
-
Vue3开发极简入门:组件间通信事件
emit就是事件Event。这一节没废话,直接上代码,父组件:<template><divclass="father"&g···
-
HTML5获取地理位置和定位
H5地理位置定位功能首先判断用户浏览器是否支持该功能,目前大多数现代浏览器均支持,获取位置信息需用户授权同意。functiongetLocation(){if(···
-
原生javascript 如何给body元素添加或者删除某个···
1. 原生 javascript 如何给 body 元素添加或者删除某个样式在原生 JavaScript 中,你可以通过多种方式给<body>元素添···
-
Typescript-Promise基础
Promise 文档[1]Promise 对象表示异步操作最终的完成(或失败)以及其结果值从函子的角度对 Promise 做一下构建首先构造一个常规的容器cla···
-
JavaScript正则判断如何去掉文字前面的p标签
1. JavaScript正则判断如何去掉文字前面的<p>和后面的</p>标签在JavaScript中,你可以使用正则表达式来移除字符串···
-
JavaScript 如何获取文件的扩展名
JavaScript 如何获取文件的扩展名在JavaScript中,获取文件扩展名可以通过多种方法实现。这些方法主要依赖于字符串处理函数,如split()、la···
-
量大管饱,这些 CSS 方案绝了......
当各种框架以及复杂的 JS 知识开始充斥着我们的工作环境时。谁还能够记得,以 CSS 来构建更加良好的用户体验,也是前端的一个重要组成部分。所以说,今天咱们就来···
-
Vue3开发极简入门:watchEffect
侦听响应式对象的某个属性(使用getter函数)一个响应式对象,如果内容比较多,层级比较深,全侦听的话,很耗资源。实际开发中,通常只需要侦听内部几个属性即可。&···
-
uni-app如何自定义页面的title
uniapp 如何设置页面的title在uni-app中设置页面的标题(title)可以通过多种方式实现,这取决于你希望如何应用这些设置以及你具体的需求。以下是···
-
?. 和 ??:JS 这两个"小可爱"操作符,少写80%的 ···
作为前端开发者,我们每天都在与各种数据打交道。判空、取值、赋默认值…这些看似简单的操作,却经常让我们的代码充满了冗长的 if-else 判断。可选链操作符 (?···
-
JavaScript+canvas实现一个文字烟花的效果
最近又捣鼓了一个好玩的效果,这里赶紧分享给大家。简单来说就是可以把输入的文字,像放烟花一样在空中绽放。其实这个想法早就有过,之前也搞过一次;效果不是很好;最近请···
-
uniapp 如何规划 vue3模式的页面模版
1. uniapp 如何规划 vue3模式的页面模版在使用 UniApp 基于 Vue3 开发应用时,合理的页面模板规划可以帮助提高开发效率和代码的可维护性。以···
苏南名片
- 联系人:吴经理
- 电话:152-1887-1916
- 邮箱:message@jswusn.com
- 地址:江苏省苏州市相城区
热门文章
-
微信网页悬浮窗交互效果的web实现
2018-06-28 7.39k+次阅读
-
PS教程:3D凸出滤镜制作超炫海报
2018-07-25 6.24k+次阅读
-
利用jQThumb – jQuery缩略图插件···
2018-12-17 4.94k+次阅读
-
新闻列表页代码分享
2018-12-11 4.91k+次阅读
-
tp5后台列表页构建器 - listBuild···
2018-12-04 4.84k+次阅读
-
大家好,我给大家介绍一下,这是CSS伪元素:b···
2018-06-24 4.46k+次阅读