-
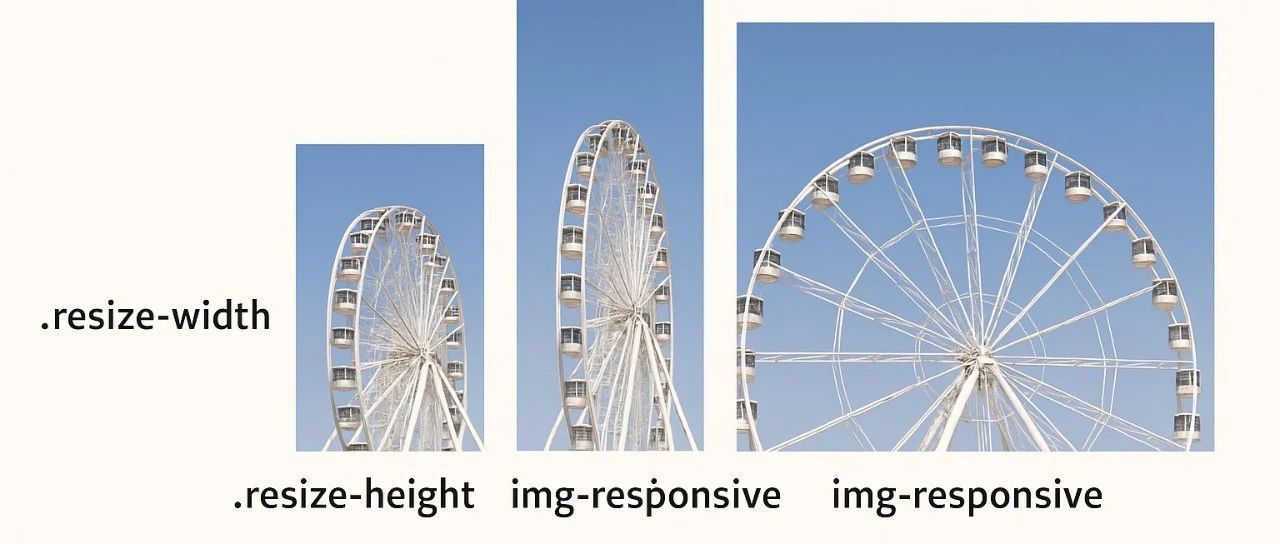
用CSS轻松调整图片大小,避免拉伸和变形
图片是网页内容中不可或缺的一部分——它们丰富了视觉效果,吸引用户目光,有时胜过文字的表达力。但如果图片尺寸过大或缩放不当,特别是在响应式设计中,很容易破坏整体布···
-
120个 实用CSS 技巧汇总合集
在前端开发中,CSS 往往是最被低估的一环。但真正优秀的开发者,往往懂得如何用 CSS 写出高效、优雅又强大的界面。无论你是刚入门的新手,还是正在精进的前端工程···
-
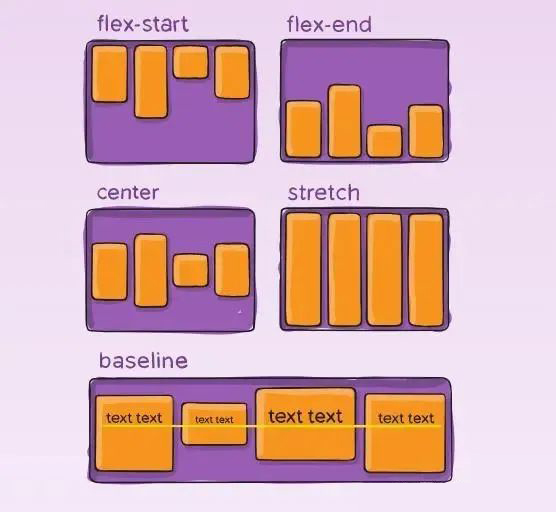
一文搞懂前端 Flex 布局:从入门到实战
在前端开发领域,布局是构建用户界面的基础,直接影响着网页的美观与交互体验。随着互联网应用对响应式、多设备适配需求的不断提升,传统布局方式逐渐显露出局限性,而 F···
-
为什么你的 z-index 不起作用(以及真正的解决方法)
你是不是遇到过这种情况:设置了z-index: 9999,结果你的元素还是被其他东西“欺负”藏到后面去了?放心,这种感觉我也深有体会,曾经对着屏幕狂喊,查了无数···
-
量大管饱,这些 CSS 方案绝了......
当各种框架以及复杂的 JS 知识开始充斥着我们的工作环境时。谁还能够记得,以 CSS 来构建更加良好的用户体验,也是前端的一个重要组成部分。所以说,今天咱们就来···
-
11个CSS常用技巧梳理
在日常前端开发中,CSS往往被认为只是“样式美化”的工具,但其实它远比我们想象中强大。掌握一些CSS的实用小技巧,不仅可以大幅提升开发效率,还能写出更优雅、可维···
-
纯CSS实现页面回到顶部功能
回到顶部功能;第一时间可能想到的是用JavaScript方法实现;比如下面的代码;functionscrollToTop(){window.scroll({to···
-
纯CSS实现打字效果
最近又发现了个好玩的;不用JavaScript的定时器;纯css就能实现打字效果了;这里记录一下。<divclass="typing-demo-···
-
CSS 样式分类、优先级规则
CSS 样式分类、优先级规则1. 前言CSS(层叠样式表)是网页设计的核心语言之一,用于控制网页的样式和布局。理解 CSS 样式的分类和优先级规则,可以帮助开发···
-
别再手动调margin了,这5种CSS垂直居中技巧让效率翻倍
日常开发的时候会碰到很多需要居中元素的场景,尤其对于强迫症来说,为了一点点偏差疯狂手调margin(比如我自己),这篇专门讲一下CSS中实现元素水平垂直居中的方···
-
CSS布局秘籍:掌握这些长度单位,轻松实现动态计算与等间距网···
整理了平时开发常用的 CSS 长度单位详解,聚焦实际开发高频场景,附带可直接复用的代码案例一、核心单位:90% 项目都离不开这 5 个1.px(像素)定位:精确···
-
CSS实现三角形的三种方法(超详细)
这篇详细介绍一下三种用CSS画三角形的方法(附代码和效果图),之前面试的时候经常被问到,看完这篇你将彻底搞懂它们的实现原理。方法一:通过边框(border)实现···
-
15个非常强大但不常用的css特性
1.clip-path:自由裁剪元素形状通过定义多边形、圆形或 SVG 路径,实现非矩形元素的切割效果。动态多边形裁剪.element{clip-path:po···
-
每个开发者都应该知道的 CSS 知识点
CSS 是 Web 开发中不可或缺的一部分,但它有时会让人感到沮丧,尤其是当事情没有按预期进行时。然而,深入了解 CSS 的核心概念和高级技巧可以极大地提升你的···
-
5 个 CSS 技巧让你效率翻倍!
与CSS打交道对后端开发者来说总是噩梦般的存在。在这里,让我们联手对抗那些前端开发者,并学习一些连前端开发者都可能忽略的CSS技巧。1. Flexbox中的居中···
-
你还在抵触Tailwind CSS吗?
前言在前端开发的浪潮中,CSS框架的选择一直是开发者们关注的焦点。今天,我要为大家介绍的是Tailwind CSS,一个正在改变前端开发格局的强大工具。一、Ta···
-
CSS 媒体查询 vs SCSS @include
在前端开发中,实现响应式设计是至关重要的,它能让网页在不同设备和屏幕尺寸下都提供良好的用户体验。CSS 媒体查询和 SCSS 的@include指令都在响应式设···
-
10 个非常有用的 CSS 单行代码,你可能没有使用过它们
CSS 是设计网站的工具之一。许多开发人员只了解 CSS 的基础知识,他们花了数小时才弄好布局,或者设计出总觉得缺少点什么的设计。但有一些特殊功能和隐藏的精华可···
-
灵魂拷问:position: fixed的基准参照对象能修改···
在前端开发中,position: fixed是一个非常有用的CSS属性。简单来说,「position: fixed 会让元素脱离文档流,并且相对于浏览器的视口(···
-
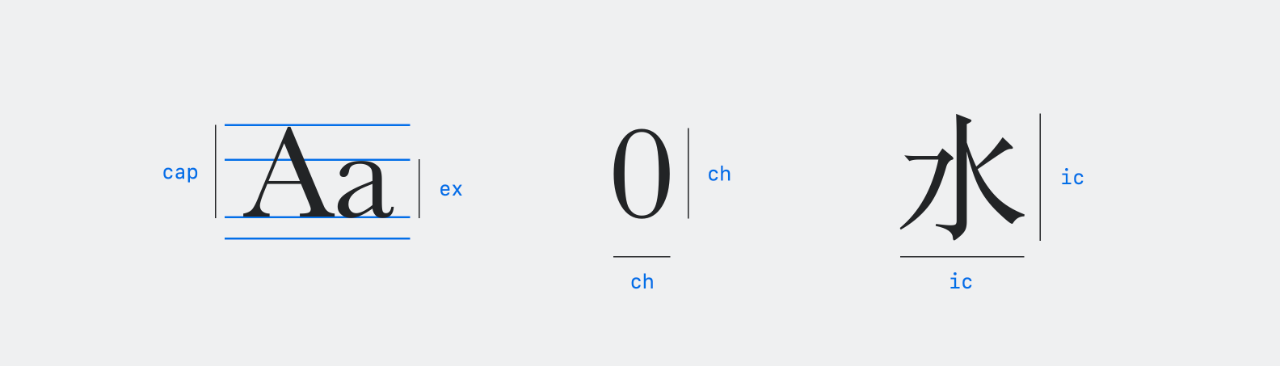
你可能不知道的 7 个 CSS 单位
在现代网页设计和前端开发中,CSS 单位的选择对于构建灵活、响应式和可维护的用户界面至关重要。虽然我们大多数开发者都熟悉诸如px、em、rem、vh和vw等常见···
-
为什么要避免在 CSS 中使用像素单位
在现代网页开发中,选择合适的测量单位对于确保网站或应用程序的质量、灵活性和用户体验至关重要。尽管像素(px)长期以来一直被用作标准测量单位,但随着设备种类的日益···
-
CSS百练筑基:解锁 table 布局
一、简介 想要实现表格布局,除了使用HTML的<table>元素外,我们还可以通过display: table/inline-table;设置元素内···
-
css 计算属性
1. css 计算属性CSS 计算属性,特别是calc()函数,是现代前端开发中非常强大且灵活的工具。它允许开发者在声明 CSS 属性值时进行动态计算,从而实现···
-
使用CSS快速居中div的七种方法
方法一:Flex布局使用Flex布局是最简单的方法之一。只需在父容器中添加display: flex、justify-content: center和align···
-
使用CSS实现滚动吸附效果
基本原理利用CSS的 position: sticky属性来让元素在滚动到特定位置时“吸附”在某个可视区域边界(如顶部、底部、左侧或右侧)。3种常见应用场景1.···
-
100 个鲜为人知的 CSS 技巧汇总整理合集
2024年马上就要结束了,2025年马上来临了,在过去的很长一段时间里,我花了很多时间将之前的一些基础知识做了整理,希望这些内容能够帮助你在学习前端技能的时候,···
-
我常用的 10 个 CSS 一行代码技巧
在 CSS 开发中,一些简单的一行代码往往可以让你的页面变得更加优雅高效。以下是 10 个我喜欢使用的 CSS 一行代码,它们不仅简洁,还能在实际项目中起到很大···
-
保姆级css之入门篇 适合新手
CSS(Cascading Style Sheets)即层叠样式表,用于控制网页的外观和布局。以下是 CSS 的基本使用方法:一、引入 CSS 的方式1、内联样···
-
有趣的css - 动态箭头导航栏
整体效果知识点:1、:before和:after伪元素选择器2、transition过渡属性3、max-content内容最大宽度属性4、transform变形···
-
css超出两行显示省略号
1. css超出两行显示省略号在CSS中实现文本超出两行后显示省略号的效果通常涉及到使用一些特定的CSS属性,尤其是WebKit特有的属性。下面是一个详细的步骤···
苏南名片
- 联系人:吴经理
- 电话:152-1887-1916
- 邮箱:message@jswusn.com
- 地址:江苏省苏州市相城区
热门文章
-
大家好,我给大家介绍一下,这是CSS伪元素:b···
2018-06-24 4.43k+次阅读
-
CSS 实现对号效果
2018-12-28 4.10k+次阅读
-
常见网站CSS样式重置
2018-11-17 3.40k+次阅读
-
分享2个帮助你自动刷新CSS文件的工具
2018-07-10 3.01k+次阅读
-
哀悼日网站全站变灰代码,最简单的还是ng这种方···
2020-04-04 3.00k+次阅读
-
position 定位
2018-11-12 2.98k+次阅读